Благодарим за выбор нашего сервиса!
Тестовое сообщение
Сообщений 1 страница 30 из 45
Поделиться72012-08-03 02:18:56
CКРЫВАЕМ СООБЩЕНИЕ НА N-дней ОТ ТЕКУЩЕЙ ДАТЫ
Автор: Deff

<!--CКРЫВАЕМ СООБЩЕНИЕ НА N-дней ОТ ТЕКУЩЕЙ ДАТЫ-->
<script>
if(GroupTitle=='Гость'||GroupTitle=='Гости'){UserLogin = ' ';}
var Im11='<img src="http://savepic.net/1720899.gif" style="width: 100%;margin: 0 0 0 0;"/>'
$("#pun-viewtopic .post .post-content a[href^='/hide=']").each(function(){
if(UserLogin!= ' '){
var L=$(this).attr("href"),
L1=L.replace(/^[^=]*=(\d+)\+(\d){1,3}\/$/img,"$1");L=RegExp["$2"];
L=parseFloat(L)*24*60*60+parseFloat(L1);//alert(L+">>"+UserLastVisit)
if(UserLogin!= ' '&& UserLastVisit>L){$(this).parents(".post").show()
}else if($(this).parents(".post").find(".post-author.online .pa-author a").html()==UserLogin || GroupID < 3 ){
$(this).parents(".post").find(".post-box").html(Im11)}
}else $(this).parents(".post").hide()
});
</script>
<style>#My_hidePost{background-image:url(http://savepic.net/1730121.png);}</style>
<script>
if(UserLogin!= ' '){
var L1='Введите цифру:На сколько дней дней скрываем от сегодняшней Даты ?';
var str='<img src="/i/blank.gif" title="Скрытие поста на N-дней от текущей Даты"/>';
if(document.URL.indexOf("/viewtopic.php?id")!=-1 || document.URL.indexOf("/post.php?tid")!=-1 || document.URL.indexOf("/edit.php?id")!=-1)$("#form-buttons #button-video").after("<td id=My_hidePost>"+str+"</td>")
$('#My_hidePost img').click(function(){
Nday=prompt(L1);
if(Nday.replace(/\d{1,3}/im,'')!=''){alert('!Неправильный Ввод числа')
}else {Nday="[url=/hide="+UserLastVisit+"+"+Nday+"/][img]/i/blank.gif[/img][/url]";
smile(Nday)
return false; }
});
}
</script>html-низ
Поделиться82012-08-03 02:22:10
Большая палитра с фоновой картинкой от lenhenster
Два варианта: полный (самостоятельный скрипт) и сокращённый (ссылющийся и зависящий от стр.автора)
1. полный
В HTML-низ
<style> /* Новая Палитра © Deff */
#color-area{
background:url(http://savepic.net/844049.gif) 50% 0 no-repeat;
}
table.Myp,table.Myp td,
#len-tbl-01,#len-tbl-01 td{
text-align:left;
vertical-align:top;
padding:0!important;
margin:0!important;
border-collapse:collapse!important;
}
span.hidds{
display:block;
width:18px;
height:18px;
background:url(http://savepic.net/829713.png) 50% 50% no-repeat;
margin: 6px 21px -6px -21px;
}
#len-tbl-01{
margin: 1px 21px 12px 0!important;
width:100%;
}
#len-tbl-01 td {
padding:0!important;
width:11px!important;height:12px;
background-image:url(http://savepic.net/711220.gif);
background-position:50% 50%;
background-repeat: no-repeat;
background-image: none;
border: #fff 1px solid!important;
}
#len-tbl-01 td:hover {
background-image:url(http://savepic.net/686931.gif)!important;
background-position:50% 50%;
background-repeat:no-repeat;
}
table.Myp{
width:280px!important;
}
table.Myp td,table.Myp tr{
height:18px!important;
vertical-align:text-bottom;
margin:0!important;
border: none 0 transparent!important;
border-collapse:collapse!important;
}
td.rightMy,td.murom {
text-align:left!important;
width:66px!important;
}
#name_1,#name_0{
margin:0;
posizion:absolute; z-index:2000;
font-size:11px!important;
background-color:#fff!important;
border: #000 1px solid;
width:58px!important;
}
#name_1{
border: red 1px solid!important;
font-size:11px;
color:#761A21;
}
#name_0 {
font-size:11px;
color:#000!important;
}
#len-tbl-01 img {
position:absolute!important;
border: #000 1px none;
}
#len-tbl-01 img.Nul_Img {
position:absolute!important;
height:11px!important;
width:11px!important;
margin:0!important;
}
#len-tbl-01 .metka {
position:absolute!important;
z-index:100;
margin:-1px 0 0 -1px!important;
height:13px;
width:13px;
}
</style>
<script type="text/javascript">
if ((document.URL.indexOf("viewtopic.php?")!=-1)||(document.URL.indexOf("edit.php")!=-1)
||(document.URL.indexOf("post.php")!=-1)){
ColorArray=new Array(
"EEEEEE","DDDDDD","CCCCCC","BBBBBB","AAAAAA","999999","888888","777777","666666","555555",
"444444","333333","222222","111111","000000","FC0000","ED0000","DB0000","CB0000","BA0000",
"AA0000","980000","880000", //2строка-->
"FEFD65","FEFD33","FCFC00","CAFEFE","CAFECA","CBFE99","CAFE65","CBFE33","CAFC00","99FEFE",
"99FECA","99FE99","98FE65","99FE33","98FC00","65FEFE","65FECA","65FE98","65FE65","66FE33",
"65FC00","33FEFE","33FECB", //3строка-->
"FECA65","FECB33","FCCA00","CACAFE","CBCBCB","CACA98","CBCA66","CACA32","CBCA00","99CBFE",
"98CACA","98CA98","99CB66","98CA32","99CB00","65CAFE","66CBCB","66CB98","66CB66","65CA32",
"66CB00","33CBFE","32CACA", //4строка-->
"FE9865","FE9833","FC9800","CA99FE","CA98CA","CA9898","CB9866","CA9832","CB9900","9999FE",
"9898CA","979797","989865","999833","989700","6598FE","6699CB","659898","659865","669933",
"659800","3399FE","3298CA", //5строка-->
"FE6565","FE6533","FC6500","CA65FE","CB66CA","CB6698","CB6666","CA6532","CB6500","9865FE",
"9866CB","986598","986565","996533","986500","6565FE","6666CB","656598","666666","656532",
"666500","3366FE","3265CA", //6строка-->
"FE3365","FE3333","FC3200","CA33FE","CA32CA","CA3298","CA3265","CA3232","CB3200","9833FE",
"9832CA","993398","993365","993333","983200","6533FE","6532CA","653399","653265","653232",
"663200","3333FE","3232CA", //7строка-->
"FC0065","FC0032","FC0000","CA00FC","CB00CA","CB0098","CB0065","CB0032","CB0000","9800FC",
"9800CB","980097","980065","980032","980000","6500FC","6500CB","650098","660065","660032",
"660000","3200FC","3200CB", //8строка-->
"00FC00","00ED00","00DB00","00CB00","00BA00","00AA00","009800","008800","007600","006600",
"005400","004400","003200","002200","001000","0000FC","0000ED","0000DB","0000CB","0000BA",
"0000AA","000098","000088" )//End
var Metka_link="http://savepic.net/696986.gif";
var Nul_Img_link="http://savepic.net/711220.gif";
var stat_marker_link="http://savepic.net/668540.png";
var nul_img='<img class="Nul_Img" src="'+Nul_Img_link+'" alt="s" />';
var metka='<img class="metka" src="'+Metka_link+'"/>'; //alert(metka)
var i=0,j=0,tbl="";var tblz="";
var Ntd=23,Nstr=8;
var TDstrStart='<td style="background-color:#';
var TDstrEnd='">'+nul_img;
for(j=0; j<Nstr; j++){tbl='<tr>'+tbl;
for (i=0; i<Ntd; i++){NumTd=Ntd*j+i;tbl+=TDstrStart+ColorArray[NumTd]+';" alt="#'+ColorArray[NumTd]+TDstrEnd+'</td>'};
tbl+="</tr>";tblz+=tbl;tbl="";};tbl='<table id="len-tbl-01"'+tblz+'</table>';//alert(tbl)
$("#color-area").prepend(tbl);
$("#color-area").removeAttr("onclick")
$("#len-tbl-01").before('<table class="Myp"><tr><td class=murom><input id="name_1" name="_1" type="text" size="7" value="######"></td><td></td><td class="rightMy"><input id="name_0" name="_0" type="text" size="7" value="######"></td></tr></table>');$("#color-area").append('<span title="свернуть" class=hidds alt=hidds></span>')
$("#len-tbl-01 td").mouseover(function(){
$("#name_1").css({"color":"#000"});
$("#name_1").val($(this).attr("alt"));
});
$("#len-tbl-01 td").click(function (){ // Клик по ячейке - ввод BB- кода и..
$("#len-tbl-01 .metka").remove();$(this).append(metka);
$(this).css({"background-image":"url("+stat_marker_link+")"});
var ss=$(this).attr("alt");$("#name_0").val(ss);ss='[color='+ss;ss+="]";
bbcode(ss,"[/color]");});
$("#main-reply,.hidds").click(function (){ // cворачивание #color-area по клику на поле ввода
$("#color-area").hide(); });
}
</script>Окно цветов сворачивается по клику на поле ввода текста(так что в кнопке сворачивания крестиком сильной нужды не было ( это больше для начинающих - чтоб не терялись
2. сокращённый
В HTML верх
<script src="http://hostjs-mybb2011.narod.ru/js/Deff_BigPalette.js"></script>
Поделиться182012-08-03 02:32:24
Оповещение ЛС
Скрипт оповещения о новых ЛС для форумов MyBB и сотоварищей. Выдает окно сообщения. Вставлять в "HTML низ".
<!--Оповещение о новых ЛС--><script type="text/javascript">
var str = new String(document.getElementById("navpm").innerHTML)
var str2 = new String(document.location)
if( (str.indexOf("(") != -1) && (str2.indexOf("messages.php") == -1) )
{
alert("У вас новое сообщение!")
}
</script>
Поделиться192012-08-03 02:33:10
Выделение Кода
<!--"Выделить код" в форме кода--><script type="text/javascript">
function select_text(elem) {
if(window.getSelection) {
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(elem,0,elem,elem.innerText.length-1);
}
else {
var r=document.createRange();
r.selectNodeContents(elem);
s.removeAllRanges();
s.addRange(r);
}
}
else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(elem);
s.removeAllRanges();
s.addRange(r);
}
else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(elem);
r.select();
}
}
</script><script type="text/javascript">
var div = document.getElementById('pun-main').getElementsByTagName('div');
for(x in div){
if(div[x].className=='code-box'){
div[x].getElementsByTagName('strong')[0].innerHTML = '<a href="#" onclick="select_text(this.parentNode.parentNode.childNodes[1].getElementsByTagName(\'pre\')[0]); return false;">Выделить код</a>';
}
}
</script>Вставлять в HTML-НИЗ
Поделиться242012-08-03 04:01:29
ОБЛАКО ССЫЛОК КАРТИНКАМИ.
--
<script type="text/javascript" src="http://orlenok2.do.am/swfobject.js"></script><div id="oblapics">
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку </a>
<a href="Ссылка для скачивания">
Ссылка на картинку</a>
<a href="Ссылка для скачивания">
Ссылка на картинку</a>
</div><script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';eTagz = document.getElementById('oblapics').getElementsByTagName('A');flashvars.thumbcloud = '<images>';for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\'' + eTagz[i].getAttribute('href')+ '\' target=\'_self\'>'+ eTagz[i].innerHTML + '</image>';delete eTagz;flashvars.thumbcloud += '</images>';var params = {};params.wmode = 'transparent';params.bgcolor = '#FFFFFF';params.allowscriptaccess = 'always';var attributes = {};attributes.id = 'oblapics';attributes.name = 'thumbcloud';swfobject.embedSWF('http://orlenok.do.am/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);</script><script type="text/javascript"> var flashvars = {};flashvars.mode = 'images';eTagz = document.getElementById('oblapics').getElementsByTagName('A');flashvars.thumbcloud = '<images>';for (var i=0; eTagz[i]; ++i) flashvars.thumbcloud += '<image href=\'' + eTagz[i].getAttribute('href')+ '\' target=\'_self\'>'+ eTagz[i].innerHTML + '</image>';delete eTagz;flashvars.thumbcloud += '</images>';var params = {};params.wmode = 'transparent';params.bgcolor = '#FFFFFF';params.allowscriptaccess = 'always';var attributes = {};attributes.id = 'oblapics';attributes.name = 'thumbcloud';swfobject.embedSWF('http://orlenok.do.am/photowidget.swf', 'oblapics', '170', '170', '9.0.0', false, flashvars, params, attributes);</script>
Красное - цвет фона.
Синее - ширина и высота блока.
Поделиться252012-08-03 04:10:52
ЗАТУХАЮЩИЙ КОНТЕЙНЕР С ВКЛАДКАМИ.
Источник: ForumDesign TechSupport
Код
html-верх
<style>
.clear {
clear: both;
}
#page-wrap {
width: 760px;
background: white;
margin: 20px auto;
padding: 20px;
}
.button {
float: left;
margin: 10px;
}
#home {
display: block;
padding: 30px;
}
#home-button {
opacity: 1.0;
border-bottom: 1px solid black;
}
#about {
display: none;
padding: 30px;
}
#about-button {
opacity: 0.5;
border-bottom: 1px solid black;
}
#contact {
display: none;
padding: 30px;
}
#contact-button {
opacity: 0.5;
border-bottom: 1px solid black;
}
</style>html-низ
<script type="text/javascript">
$(function(){
$("#about-button").css({
opacity: 0.3
});
$("#contact-button").css({
opacity: 0.3
});
$("#page-wrap div.button").click(function(){
$clicked = $(this);
if ($clicked.css("opacity") != "1" && $clicked.is(":not(animated)")) {
$clicked.animate({
opacity: 1,
borderWidth: 5
}, 600 );
var idToLoad = $clicked.attr("id").split('-');
$("#content").find("div:visible").fadeOut("fast", function(){
$(this).parent().find("#"+idToLoad[0]).fadeIn();
})
}
$clicked.siblings(".button").animate({
opacity: 0.5,
borderWidth: 1
}, 600 );
});
});
</script>Туда, где будет ваш контейнер:
<div id="page-wrap"> <div id="home-button" class="button"> <img src="https://upforme.ru/uploads/0007/e3/f7/61312-5.png" alt="home" class="button" /> </div> <div id="about-button" class="button"> <img src="https://upforme.ru/uploads/0007/e3/f7/61312-3.png" alt="about" class="button"> </div> <div id="contact-button" class="button"> <img src="https://upforme.ru/uploads/0007/e3/f7/61312-4.png" alt="contact" class="button"> </div> <div class="clear"></div> <div id="content"> <div id="home"> <p>Содержание для пункта home</p> </div> <div id="about"> <p>Содержание для пункта about</p> </div> <div id="contact"> <p>Это содержание для пункта contact</p> </div> </div> </div>
Настройка
<div id="page-wrap">
<div id="home-button" class="button">
<img src="https://upforme.ru/uploads/0007/e3/f7/61312-5.png" alt="home" class="button" />
</div>
<div id="about-button" class="button">
<img src="https://upforme.ru/uploads/0007/e3/f7/61312-3.png" alt="about" class="button">
</div>
<div id="contact-button" class="button">
<img src="https://upforme.ru/uploads/0007/e3/f7/61312-4.png" alt="contact" class="button">
</div>
<div class="clear"></div>
<div id="content">
<div id="home">
<p>Содержание для пункта home</p>
</div>
<div id="about">
<p>Содержание для пункта about</p>
</div>
<div id="contact">
<p>Это содержание для пункта contact</p>
</div>
</div>
</div>
красное - кнопки-заколовки
синее - содержание контейнеров
зеленое - айдишники вкладок (используются в стиле)
Поделиться262012-08-03 04:24:49
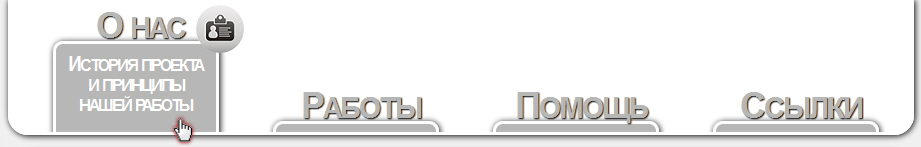
ВЫЕЗЖАЮЩЕЕ МЕНЮ С ПОМОЩЬЮ JQUERY.
Источник: forumd.ru
Первоисточник: Ruseller.com

демо
Красивое горизонтальное меню. С помощью jQuery из-под заголовков снизу выезжают описание ссылки и иконка.
В меню задействовано CSS3 (ВНИМАНИЕ! не работает в IE и старых версиях других браузеров) для красивых теней.
Разметка
<div class="con_1">
<ul id="menu_1">
<li>
<a href="http://forumd.ru/viewtopic.php?id=1790">
<i class="icon_about"></i>
<span class="title">О нас</span>
<span class="description">
История проекта и принципы нашей работы
</span>
</a>
</li>
<li>
<a href="http://forumd.ru/viewforum.php?id=27">
<i class="icon_work"></i>
<span class="title">Работы</span>
<span class="description">
Наше портфолио - лучшие работы дизайнеров
</span>
</a>
</li>
<li>
<a href="http://forumd.ru/viewforum.php?id=75">
<i class="icon_help"></i>
<span class="title">Помощь</span>
<span class="description">
Задайте здесь свой вопрос
</span>
</a>
</li>
<li>
<a href="http://forumd.ru/pages/banneri">
<i class="icon_ban"></i>
<span class="title">Ссылки</span>
<span class="description">
Баннерообмен с другими форумами
</span>
</a>
</li>
</ul>
</div>
красное - ссылка на страницу
синее - заголовок пункта
зеленое - описание пункта
для добавления еще одного пункта, необходимо копировать следующее:
<li>
<a href="http://forumd.ru/pages/banneri">
<i class="icon_ban"></i>
<span class="title">Ссылки</span>
<span class="description">
Баннерообмен с другими форумами
</span>
</a>
</li>
Красным отмечен класс иконки. Он должен быть уникальным, отличающимся от других пунктов. Подойдет любое буквосочетание на английском языке: например, icon_1, icon_search, moya_ikonka и т.п.
Затем, мы перейдем к css и загрузим в стиль иконки, которые будут соответствовать этим классам.
Классы "title" и "description" (отмечено синим) оставьте одинаковыми для всех пунктов. Они будут отвечать за то, чтобы заголовки и описания (соответственно) имели одинаковый стиль.
Javascript
Скрипт, который осуществляет "выезд" элемента ссылки и иконки при наведении мышки:
<script type="text/javascript">
$(function() {
$('#menu > li').hover(
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-15px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'-10px'
}, 400);
},
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-95px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'50px'
}, 400);
}
);
});
</script>ставить в html-низ
и подключаем jQuery (html-верх)
<script type="text/javascript" src="http://ruseller.com/lessons/les558/example/jquery-1.4.2.min.js"></script>
Поделиться272012-08-03 15:38:49
ВСПЫВАЮЩЕЕ ИЗОБРАЖЕНИЕ (КАРТИНКА) ПРИ КЛИКЕ (ILOAD ГАЛЕРЕЯ).
первоисточник
<script type='text/javascript' src='https://forumstatic.ru/files/0007/e3/f7/62575.js'></script>
ставим в html низ
HTML
всплывающая картинка по клику на ссылку:
<a href="картинка" rel="iLoad">текст ссылки</a>
всплывающая картинка при клике на превью-изображение:
<a href="картинка" rel="iLoad"><img src="превью-картинка"></a>
добавляем название:
<a href="картинка" rel="iLoad" title="название картинки">текст ссылки</a>
добавляем описание:
<a href="картинка" rel="iLoad" title="название|описание">текст ссылки</a>
добавляем альбом для слайд-шоу:
<a href="картинка" rel="iLoad|название альбома" title="название|описание">текст ссылки</a>
ставить можно в любое место, воспринимающее html
Легко. просто, красиво! Наслаждайтесь.
Поделиться282012-08-03 15:40:13
Коды by all.
Первоисточник: whitepiar.ru

HTML-верх:
<div style="position: absolute;
top: 325px;
left: 665px;
color:#1e1e14;
width:255px;
font-size:9px;">
<style type="text/css"> /*Спойлер */
.punbb .quote-box.spoiler-box{
border:#C6C6CF 1px solid;
border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
box-shadow: 0px 2px 4px #8E8E8E;
-webkit-box-shadow: 0px 2px 4px #8E8E8E;
-khtml-box-shadow: 0px 2px 4px #8E8E8E;
-moz-box-shadow: 0px 2px 4px #8E8E8E;
}
.post-content .spoiler-box > blockquote.visible {
display: none;}.punbb .spoiler-box blockquote {
min-width: 100%!important;
}
.post-content .spoiler-box span.hide{
display:none;
}
</style>
<script>
$(".post-box .quote-box.spoiler-box div[onclick*='toggleClass']").each(function() {
$(this).html($(this).html().replace(/(.*)?\|(.*)?/img,'<span class="visible">$1</span><span class="hide">$2</span>'))
});
$(".post-box .quote-box.spoiler-box div[onclick*='toggleClass']").click(function(){
$(this).next('blockquote').toggle('Slow');
$(this).find('span:eq(0),span:eq(1)').toggleClass('hide').toggleClass('visible');
});
});
</script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.js"></script>
<script type="text/javascript" src="https://forumstatic.ru/files/0011/6d/4d/44458.js"></script>
<script type="text/javascript" src="https://forumstatic.ru/files/0011/6d/4d/60211.js"></script>
<script type="text/javascript" src="https://forumstatic.ru/files/0011/6d/4d/41587.js"></script>
<script type="text/javascript">
$(function(){
$('#navigation_horiz').naviDropDown({
dropDownWidth: '300px'
});
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical'
});
});
</script>
<style type="text/css">
----------------------------------------------------- */
/* navigation styles - BEGIN */
/* style for horizontal nav */
#navigation_horiz {width:820px; clear:both; padding:0 0 0 0; margin:0 auto}
#navigation_horiz ul {height:50px; display:block}
#navigation_horiz ul li {display:block; float:left; width:100px; height:50px; background:#; margin:0 1px 0 0; position:relative}
#navigation_horiz ul li a.navlink {display:block; width:100px; height:30px; padding: 20px 0 0 0; text-align:center; color:#e2dfe3; text-decoration:none}
#navigation_horiz .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-bottom-left-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px}
/* style for vertical nav */
#navigation_vert {width:820px; clear:both; padding:0 0 0 0; margin:0 auto}
#navigation_vert ul {height:50px; display:block}
#navigation_vert ul li {display:block; width:200px; height:50px; background:#999; margin:0 0 1px 0; position:relative}
#navigation_vert ul li a.navlink {display:block; *display:inline-block; width:200px; height:30px; padding: 20px 0 0 0; text-align:center; color:#fff; text-decoration:none}
#navigation_vert .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-top-right-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-topright:10px}
/* style for each drop down - horizontal */
#navigation_horiz ul li #dropdown_one {background:#130b09; color:#fff}
#navigation_horiz ul li #dropdown_one a {color:red}
#navigation_horiz ul li #dropdown_two {background:#130b09; color:#fff}
#navigation_horiz ul li #dropdown_two a {color:black}
#navigation_horiz ul li #dropdown_three {background:#130b09; color:#fff}
#navigation_horiz ul li #dropdown_three a {color:gray}
/* style for each drop down - vertical */
#navigation_vert ul li #dropdown_four {background:#333; color:#fff}
#navigation_vert ul li #dropdown_four a {color:red}
#navigation_vert ul li #dropdown_five {background:#666; color:#fff}
#navigation_vert ul li #dropdown_five a {color:black}
#navigation_vert ul li #dropdown_six {background:#777; color:#fff}
#navigation_vert ul li #dropdown_six a {color:orange}
/* navigation styles - END */
/* ----------------------------------------------------- */
</style>
<div style="position: absolute;
top: -325px;
left: -378px;
color:#fff;
width:310px;">
<div id="navigation_horiz">
<ul>
<li>
<a href="" class="navlink"><img src="http://uploads.ru/i/T/D/u/TDu4H.png" border="0" /></a>
<div class="dropdown" id="dropdown_one" style="width: 300px; left: 0px; top: 50px; display: none">
<p>
1 ячейка
</p>
</div>
<!-- .dropdown_menu -->
</li>
<li>
<a href="" class="navlink"><img src="http://uploads.ru/i/m/P/y/mPy5f.png" border="0" /></a>
<div class="dropdown" id="dropdown_two" style="width: 300px; left: 0px; top: 50px; display: none">
<p>2 ячейка</p>
</div>
<!-- .dropdown_menu -->
</li>
<li>
<a href="" class="navlink"><img src="http://uploads.ru/i/a/r/x/arx5p.png" border="0" /></a>
<div class="dropdown" id="dropdown_two" style="width: 300px; left: 0px; top: 50px; display: none">
<p>3 ячейка
</p>
</div>
<!-- .dropdown_menu -->
</ul>
</div>
</div>